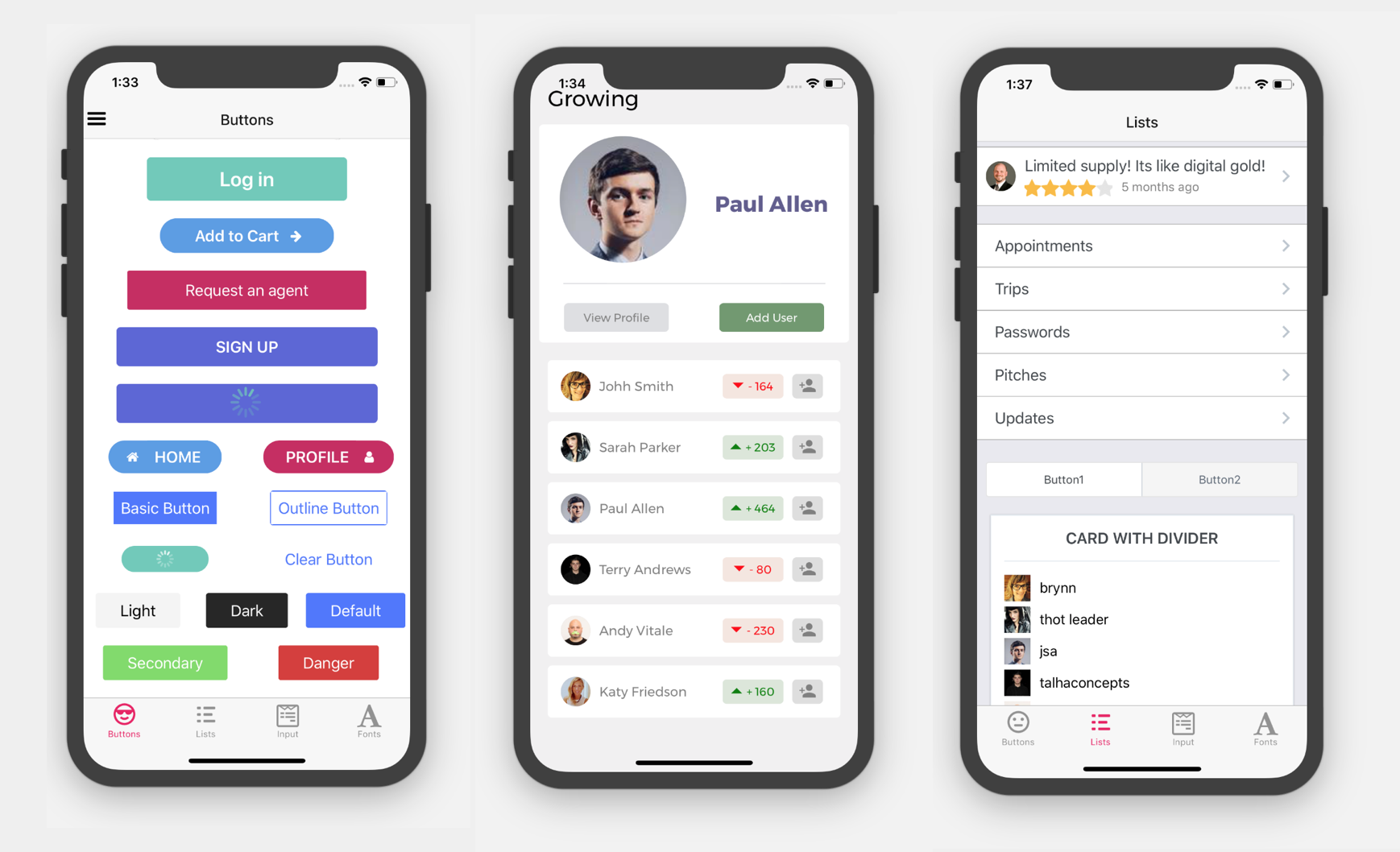
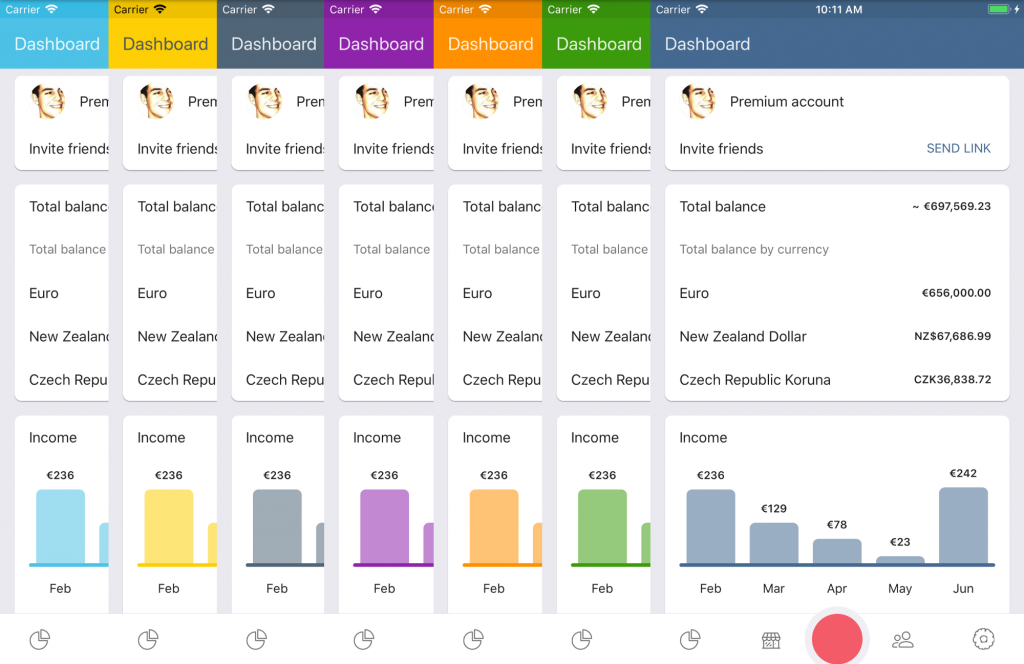
리액트-네이티브에서 자체적으로 제공하는 UI/UX 컴포넌트와 인터넷에 공개된 UI/UX 컴포넌트들을 조합하여 다양한 디자인을 손쉽게 개발할 수 있습니다. 그리고 네이티브(Android, iOS) 기반의 UI/UX와 웹페이지를 임베디드해서 개발할 수도 있습니다.
[UI/UX 컴포넌트들]
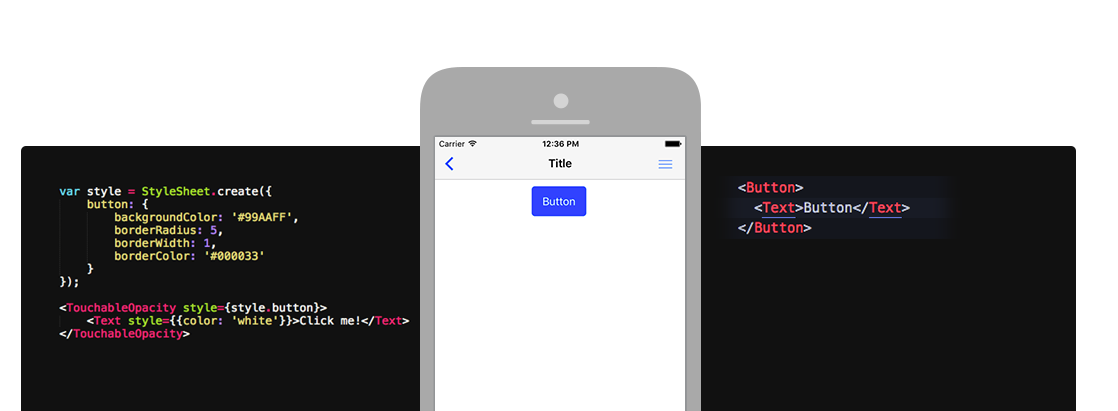
– 버튼 (Button)
– 텍스트 (Text)
– 이미지 (Image)
– 리스트 (FlatList)
– 텍스트 입력 (TextInput)
– 뷰 (View)
인터넷에 공개된 react-native-chart-kit 모듈을 사용하여 Pie 차트를 그리는 샘플 소스
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
import React, { Component, Props } from 'react' import { FlatList, ActivityIndicator, Text, RefreshControl, View , StyleSheet, ScrollView, Dimensions } from 'react-native'; import { PieChart } from "react-native-chart-kit"; let datasets: { name: string, population:number; color:string, legendFontColor:string, legendFontSize:number }[] = []; export default class StatisticsScreen extends React.Component <Props> { constructor(props: Readonly<{}>) { super(props) } state = { isLoading: false, dataSource : null, refreshing: false, } _onRefresh =() => { this.setState ( {refreshing: true} ); // this.load_chart (); } renderPie () { return ( { backgroundColor: '#ffffff', backgroundGradientFrom: '#ffffff', backgroundGradientTo: '#ffffff', decimalPlaces: 1, color: (opacity = 1) => `rgba(0, 0, 0, ${opacity})`, style: { borderRadius: 0, }, } ) } render() { if (this.state.isLoading) { return( <View style={{flex: 1, padding: 20}}> <ActivityIndicator/> </View> ) } return ( <ScrollView refreshControl = { <RefreshControl refreshing={this.state.refreshing} onRefresh={this._onRefresh} /> } > <View style={styles.chart_container}> <Text style={styles.sub_Category_Text}> 처리 건수 / 최근 일주일</Text> <View style={{ width: '100%', height: 1, backgroundColor: '#ddd' }} /> <PieChart data={datasets} width={Dimensions.get("window").width} height={200} chartConfig={this.renderPie()} style={{ marginVertical: 8, borderRadius: 0, }} accessor="population" backgroundColor="transparent" paddingLeft="15" absolute /> </View> <View style={{ width: '100%', height: 1, backgroundColor: '#ddd' }} /> </View> </ScrollView> ); } async componentDidMount() { this.setState ({isLoading: true}); // this.load_chart (); } } const styles = StyleSheet.create({ container: { flex: 1, marginTop: 0, }, chart_container: { flex: 1, marginTop: 0, height: 260, paddingBottom: 10 }, sub_Category_Text: { fontSize: 14, color: '#000', padding: 10 }, }); |
추천 UI/UX 컴포넌트
React Native Elements
– https://react-native-elements.github.io/react-native-elements/
– 라이센스 : MIT
Native Base
– https://nativebase.io/
– 라이센스 : Apache License 2.0
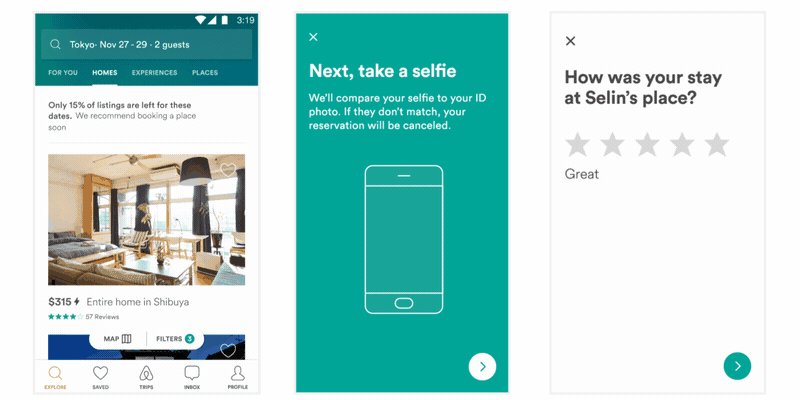
Lottie Wrapper for React Native
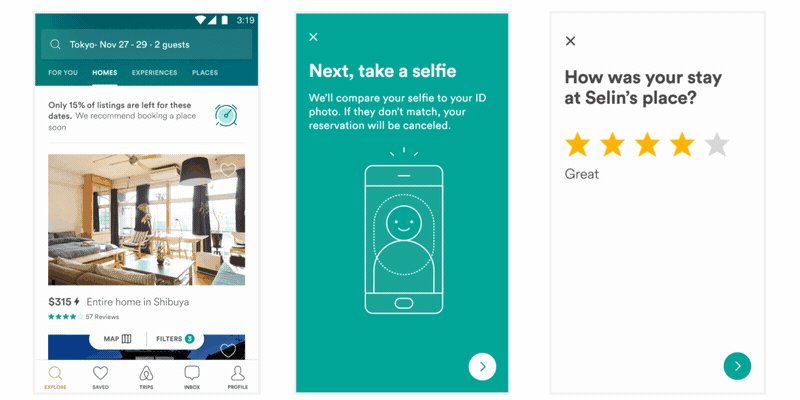
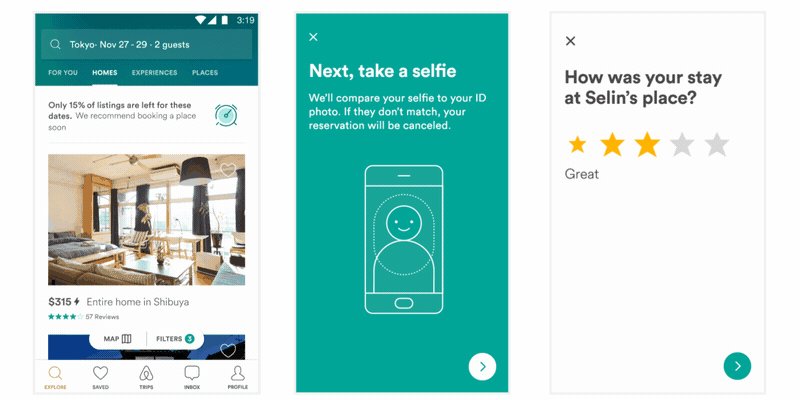
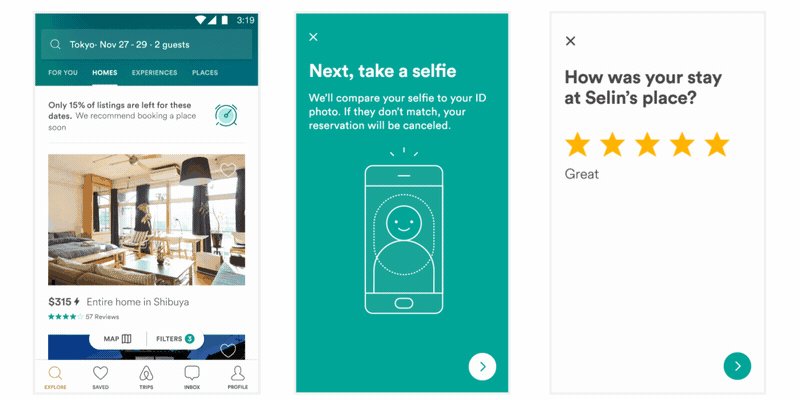
– 에어비앤비에서 개발및 배포한 애니메이션 모듈
– https://github.com/react-native-community/lottie-react-native
– 라이센스 : Apache License 2.0
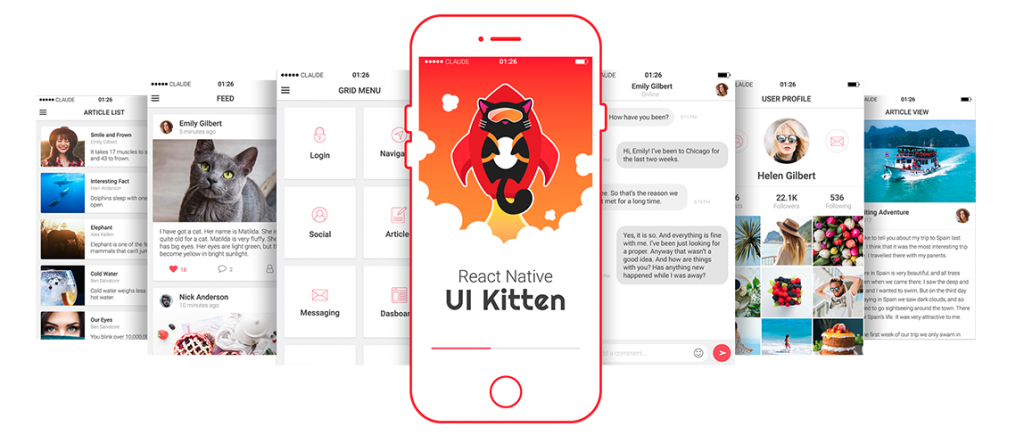
UI Kitten
– https://github.com/akveo/react-native-ui-kitten
– 라이센스 : MIT
React Native Material UI
– https://github.com/xotahal/react-native-material-ui
– 라이센스 : MIT
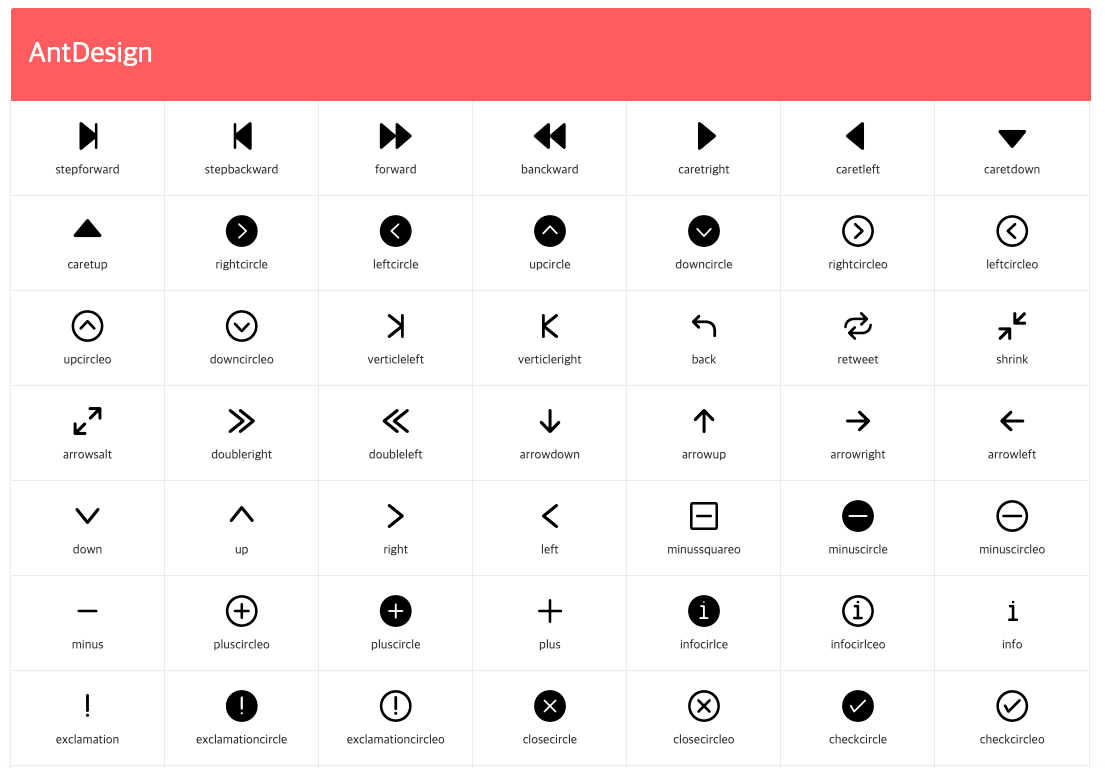
React Native Vector Icons
– https://oblador.github.io/react-native-vector-icons/
– 라이센스 : Apache License 2.0